
React Component Evolution: Class vs. Functional in Modern Development
React components are reusable pieces of code that can be used to compose complex user interfaces. React components can be defined using two different syntaxes: class components and function components. In this article, we will discuss the differences between these two approaches and provide code examples for each.
Class Components
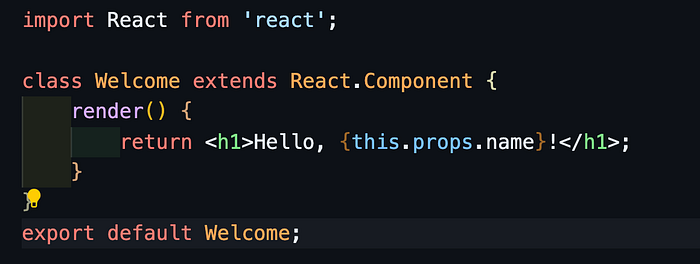
Class components in React are defined as ES6 classes that extend the React.Component base class. They have a render method that returns a React element. Here's an example:

In the example above, we define a Welcome class component that takes a name prop and renders a greeting message. The this.props object is used to access the props passed to the component.
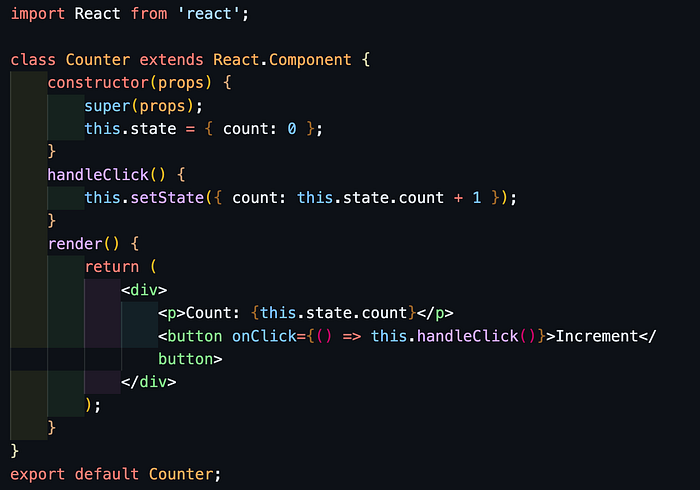
Class components can also have state, which is managed using the setState method. Here's an example:

In the example above, we define a Counter class component that has a count state and a handleClick method that updates the state when the user clicks on the "Increment" button. The state is accessed using this.state and updated using the this.setState method.
Class components also have access to the component lifecycle methods, which are methods that are called at different stages of the component’s lifecycle, such as when the component is mounted or updated. Some common lifecycle methods include componentDidMount, componentDidUpdate, and componentWillUnmount.
Function Components
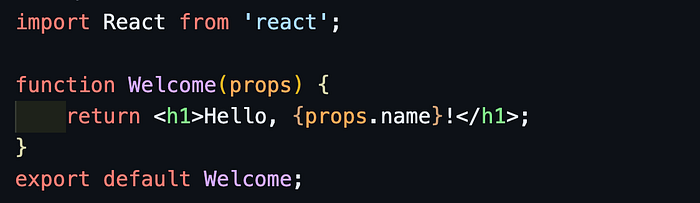
Function components in React are defined as JavaScript functions that take props as input and return a React element. Here’s an example:

In the example above, we define a Welcome function component that takes a name prop and returns a greeting message. The props object is used to access the props passed to the component.
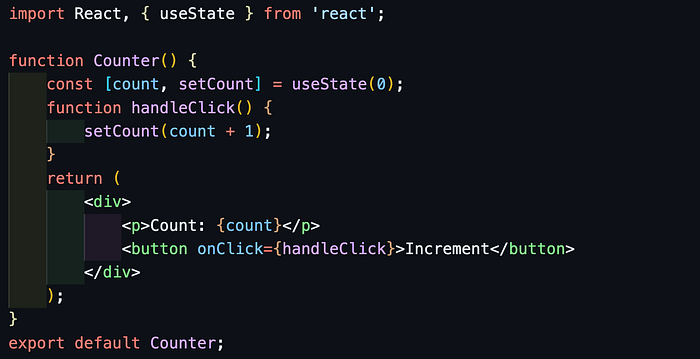
Function components can also use the useState hook to manage state. Here's an example:

In the example above, we define a Counter function component that uses the useState hook to manage the count state and the setCount function to update the state when the user clicks on the "Increment" button.
Function components also have access to other hooks, such as useEffect, which is used to perform side effects, such as fetching data from an API or subscribing to a WebSocket.
Which to Choose?
So which approach should you use, class components or function components? The answer depends on the specific use case and personal preference, but there are some factors to consider.
Function components have become increasingly popular in recent years due to the introduction of hooks in React 16.8. Hooks allow function components to use state and lifecycle methods, previously only available to class components. Function components are also simpler and easier to read than class components. They do not require a constructor or render method, making them less verbose.
On the other hand, class components are still widely used, especially in larger and more complex applications. They provide more fine-grained control over the component’s behavior, and the component lifecycle methods can be used for more advanced scenarios, such as handling animations, managing subscriptions, or implementing performance optimizations.
Another consideration is backward compatibility. Class components have been available in React since its inception, while hooks were only introduced in React 16.8. If you are working on an older project or need to support older browsers, class components may be a better choice.
Finally, personal preference and team conventions should also be taken into account. If you or your team have a strong preference for one approach over the other, or if there are existing code standards that favor one approach, it may be easier to stick with that convention.
Conclusion
React provides two syntaxes for defining components: class components and function components. Both approaches have their strengths and weaknesses, and the choice depends on the specific use case, personal preference, and team conventions. Function components are simpler and more modern, while class components offer more fine-grained control and backward compatibility. By understanding the differences between the two, you can choose the approach that best suits your needs and build more effective and maintainable React applications.

