React Portals: What are they and why should we use them?

It’s no secret that developers love using React on their web apps. It’s fast, scalable and simple, and it allows developers to create large-scale applications without reloading the page. As part of building this large web app, there are many instances when you’d like to render a component somewhere in the app that may be completely separate from where the original component existed.
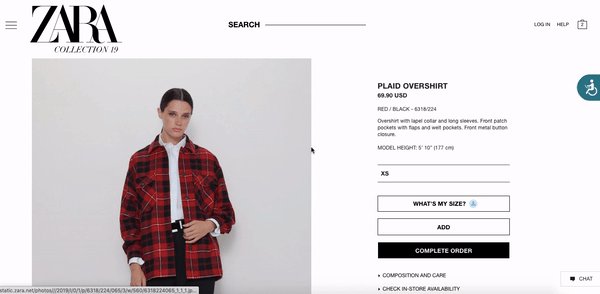
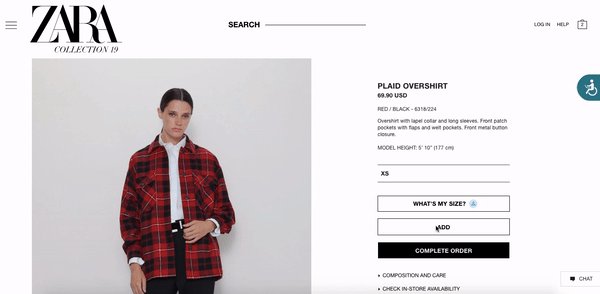
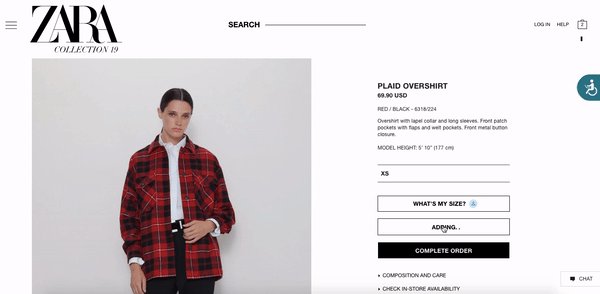
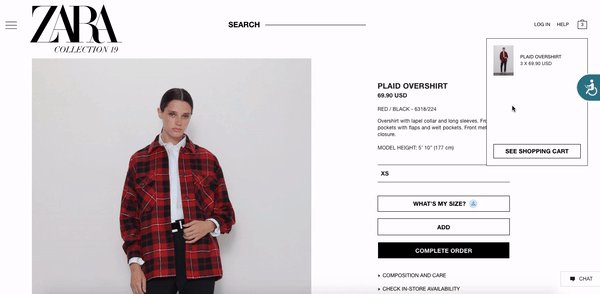
Let’s take a online shopping site, for instance. You’re browsing through shirts and decide to add two to your cart. When you click ‘Add to Cart’, you see the shirts rendered on the right side of your app, away from the center container where you had chosen them. Here’s what that looks like:

How did this information pop up separately from our main page? There are few ways this can be accomplished. One way is to pass the selected information from one component up to the parent container then back down to the target component in props, telling it render certain information we’ve passed to it. This is relatively simple with a smaller app, but with a large-scale web app like Zara, Facebook or Instagram, this can get quite complicated! Enter Portals.

