Member-only story
Text Input with Flutter
Use Flutter to create a state-controlled text input

Given the recent demand for a Flutter-friendly version of our SDK, lately I’ve been getting up to speed with Flutter. I’ve found that while syntactically different, Flutter and React Native aren’t too different conceptually. For one, they both utilize the concept of stateful widgets (or components in react).
A stateful widget, like a stateful component, is a widget that utilizes state in order to determine when the interface should re-render. When the state value changes, the interface changes to reflect the updated value. In this post, I’ll be showing you how to create a text input in flutter that is state-controlled.
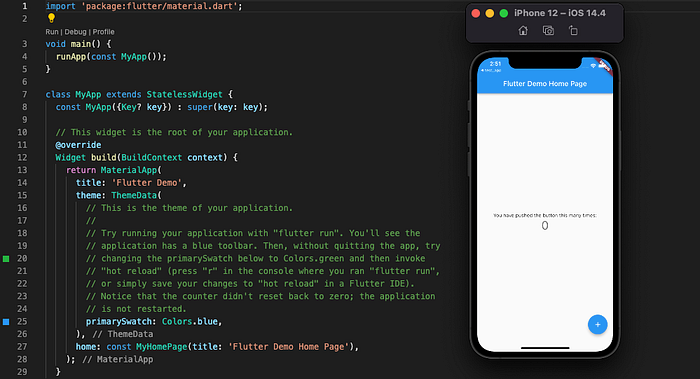
First, let’s create a flutter app by running flutter create newapp. This will scaffold a new flutter app using a boilerplate that contains starter files needed for a working flutter app. Once you’ve created your app, you should be able to run flutter run in your terminal. Pick whichever device/simulator you’d like the app to run on. When the app successfully launches, it should look like this: